
Atom is fast becoming my new favorite text editor. It handles Markdown beautifully, is great for HTML, runs faster than stink, and has great community support. Here's how you install Atom and set it up as a full-featured Markdown editor: Note: I'm doing this all on a Mac. I've included Windows commands where relevant. Git is a core package that comes pre-installed with Atom that makes the whole process a lot easier. With a GUI you can visualize your changes in real time before committing them. ESlint is one of many plugins that identifie errors in Javascript, css, html, and json. What makes this one different is dependability, and that it's. Atom is a fast-moving code editor developed by GitHub. It's open source and with a growing community around it. Completely free, hyper modern, easily tuned with human oriented UI, but a little bit.
hourglass_empty7min Read
Web Editor Explained. The window to the left is editable - edit the code and click on the 'Run' button to view the result in the right window. The 'Result Size' returns the width and the height of the result window in pixels (even when you resize the browser window). If you have grab the latest version of Atom then this packages comes already but in case.
We all make mistakes, and that also applies to writing code. But whether you're just starting out or are a seasoned vet, making an error in your code can cause you a real headache. As we use all kinds of tools to help us with simple tasks, such as spellcheck for writing, an HTML (Hyper Text Markup Language) editor is no different. HTML editors have a lot of features behind them, and we will be covering that and much more when we look at the list of the best HTML editors.
Need web hosting for your new project? Start your website with Hostinger.
What is an HTML Editor?
In hindsight, an HTML editor is used to write the foundation of a website. And while any text editor can do the job, it doesn't mean you have to do it without any help at all. Added functionality, error checking, and all-around a more intuitive editor is something that can ease your life significantly. The very fundamentals of HTML editors are the same; they help you write code by highlighting syntaxes, insert commonly used HTML elements and structures as well as providing autocompletion.
Text using an HTML editor can also be translated to other languages such as CSS, XML, or JavaScript. But as we know, not all things are created equal. Some editors might be easier to use while some provide more functionality than others.
When should you use an HTML Editor?
To put it simply, always! An HTML editor is invaluable for both beginners and more advanced developers. We already mentioned the basic features of HTML editors, like syntax highlighting, inserting common HTML elements, and autocompletion. All this makes sure that your code is kept functional and clean with less effort, thus makes it significantly easier to do what you do best – code.
For example, the editor will notify you should you forget to put the end tag in a code element. Therefore you should not limit yourself by not using some sort of HTML editor.
There are two types of editors available, WYSIWYG and textual HTML editors. Let's start by talking about the first type.
WYSIWYG Editors vs. Textual HTML
WYSIWYG
https://njcleader.weebly.com/microsoft-access-alternative-mac-os-x.html. WYSIWYG is the acronym for What You See Is What You Get. These editors provide an editing interface that shows how the code looks on a working web page. Using WYSIWYG editors does not require any HTML knowledge; therefore, it is much easier to get started for an inexperienced user with no coding experience whatsoever.
Textual HTML editor
As the name implies, textual HTML editors are text-based. You should have HTML knowledge when using these types of editors. Features include opening files — either a single file, a whole project or multiple projects are universally available for all editors. When using a textual based editor, you can't see a live preview of the site.
This type of editor may provide more freedom and personalized options. Using a textual editor, you may better optimize web pages for search engines. For example, it's possible to create a web page that follows the Web Content Accessibility Guidelines (WCAG), so that people with disabilities can view your web page.
List of Best HTML Editors for 2020
Since we discussed what is an HTML editor and when to use one, we can finally sink our teeth into the actual editors themselves and pick the best HTML editor.
We all have different tastes, and when it comes to choosing a platform for our work, where we will spend a lot of time on, it's important to pick one that best suits us. Each editor has the same basic features. However, some provide more visual representation than others, more additional packages to install, and so on.
The list of the best HTML editors is based on popularity, features, and design:
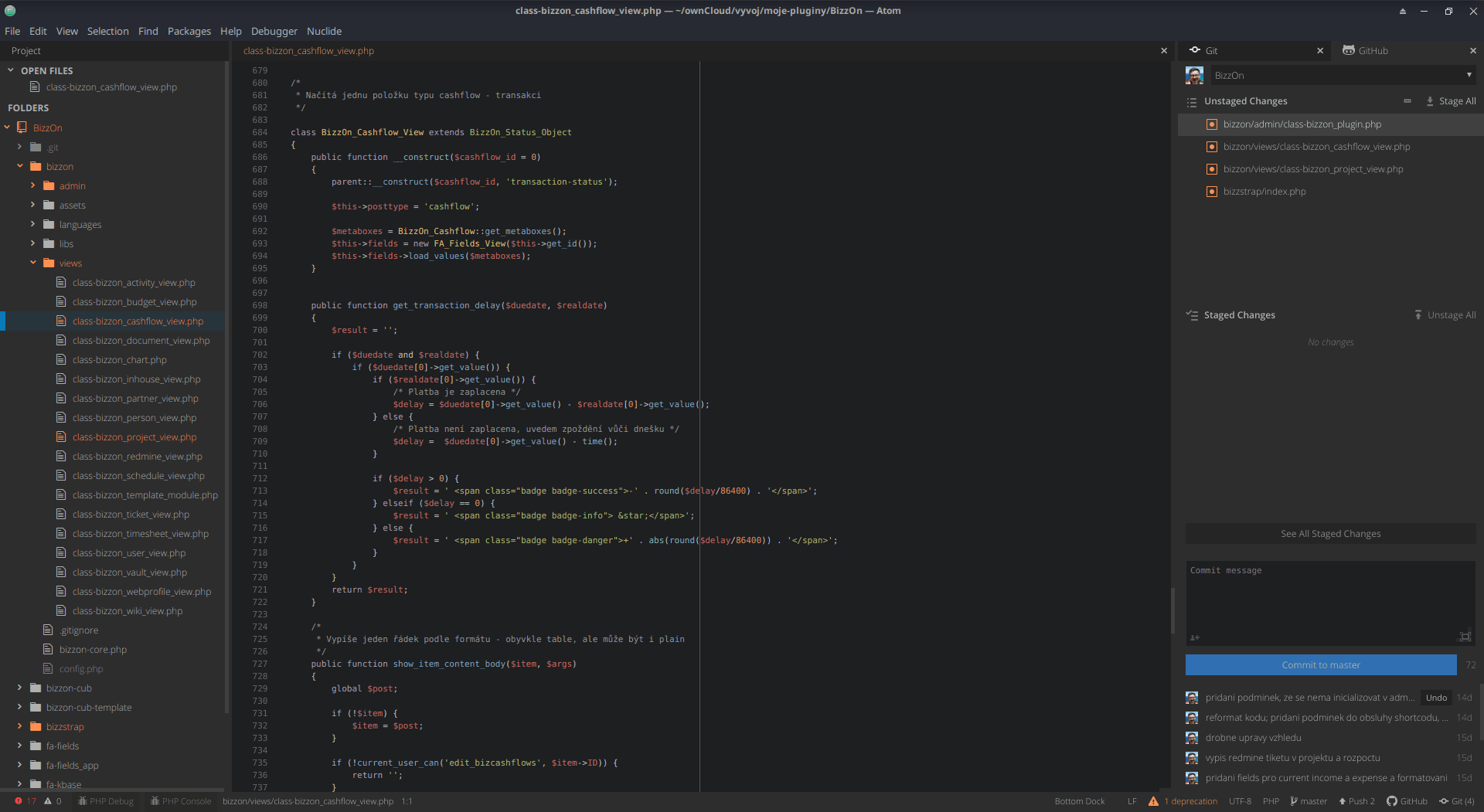
1. Atom
Atom is an HMTL editor that came out in 2014 and gained tremendous momentum since. Atom is a free, open-source code editor, and it was developed by the GitHub team. Atom uses a free software license for its package and it is maintained by the GitHub community. It aims to offer a premium feel to the editor while keeping it completely free. As well as the flexibility to customize the software itself.
As for the tagline, they boast as a hackable text editor for the 21st century. It means that developers can contribute to edit, extend, change, and share the program source code as well as create their own packages to improve Atom.
Let's review the key features of Atom.
Key features
- Atom comes with 81 built-in packages and you can add up to 8,700 additional installable packages. You can also develop your own package.
- Open Source Text Editor. The entire Atom editor is a free and open-source program and is available at GitHub.
- Atom supports Teletype. It is an important feature if you want to do a collaboration with other developers in real-time.
- Supports multiple panes. Atom can split the interface into many windows so you can compare and write code side by side
- Smart autocompletion. Atom helps you write your code faster and smarter with a flexible autocomplete.
Why web developers love Atom
- Customizable. Atom is very easy to customize, tweak how the interface looks and add other essential features. You can also build packages and themes from scratch. Or, simply install pre-made packages and themes from the community.
- Atom in Dev Mode. You can experiment by adding features to the core system.
- Git and GitHub integration.
- Cross-platform editing. Atom works across all operating systems.
Design overview
Ihome wireless keyboard and mouse drivers for mac. Atom offers a slick design with a premium look to it, plus has a live preview.
Available for: Windows, OS X, and Linux (64-bit). https://herelfil597.weebly.com/enolsoft-pdf-to-word-with-ocr-6-8-0-6.html.
2. Notepad ++
Notepad++ is a free HTML editor that was developed for Windows-based machines. Linux users can also use it via Wine. This editor is distributed as free software and its repository is also available in GitHub. Like other community projects, third-party plugins are supported.
Notepad++ distinguishes its development environment for its simplicity. Notepad++ is super lightweight; there's even a mobile version if you fancy it. Here are some highlights:
Key features
- Notepad++ interface is simple, lightweight, and fast.
- It supports multi-language coding environment, from ActionScript, CSS, to visual basic.
- 100% compatibility with Windows, although other OSs are not supported (without additional software.)
Why developers love Notepad++
- It's completely free and open-source.
- It is Extendable. You can add plugins from the community or create your own.
- Customizable . Developers can personalize the features and interface to their preference.
Design overview
Notepad++ interface is minimalist, but developers can customize it.
Available for: Windows and Linux (via Wine)
3. Sublime Text
Sublime is another excellent free HTML editor. Developed by a Sydney-based company, this software falls under the category of freemium. Freemium means that you can use Sublime for free, but you have to buy a license to enjoy the full features.
Sublime offers great support to ensure that the program is constantly updated. Users can add plugins made by the community or build their own. We think using the free version of Sublime is more than adequate. However, if you feel like you need more features, you can get the license at a later point.
Key features
- Sublime supports Python API that allows the plugin to expand its default functionality.
- Simultaneous editing. You can make changes to many selected areas at the same time.
- Cross-platform. Sublime is available in Windows, OS X, and Linux. Developers only need one license to use Sublime on any computers they own.
Why web developers love Sublime Text
- Powerful API and package ecosystem. Sublime provides thousands of packages that are available and built by the community. These packages are open-source.
- Split editing. Developers can use multiple monitors and edit different types of code simultaneously.
- Goto Anything. This feature is useful to open the files with a few keystrokes, to search for symbols, lines, or words.
- Goto Definition. Sublime automatically generates a project-wide index of every class, method, and function.
Design overview
Sublime Text interface is excellent in terms of aesthetics.
Available for: Windows, OS X, and Linux (32/64 bit).
4. Adobe Dreamweaver CC
Developed and managed by tech giant Adobe Inc, Adobe Dreamweaver CC is a premium, powerful, and versatile tool. It caters to both the back-end and front-end development. As a closed-source software, Dreamweaver is designed to work within the Adobe ecosystem. Adobe also provides support, plugins, and features to make sure you will always code seamlessly.
Dreamweaver is one of the editors that support both textual and WYSIWYG methods. So, you choose whether you want to code with a live visual presentation or go the classical way.
Key features
- Dreamweaver allows you to write code in any major programming language.
- Supports textual and WYSIWYG editor modes.
- Fully integrated with the Adobe software ecosystem.
- Awesome performance and support from Adobe Inc.
Why web developers love Adobe Dreamweaver CC
- Code and preview. This way developers can code while previewing the end product.
- Confirm the code and page accessibility. This feature can ease the developers to follow Web Content Accessibility Guidelines (WCAG.)
- Access to creative cloud libraries. Premium access to the abundant supply of assets in the Adobe ecosystem. From colors, words, graphics, layers, characters, and much more.
Design overview
Dreamweaver has that high-class premium look, with a stunning aesthetic and design. After all, it's made by Adobe, a respected company in the creative industry.
Available for: Windows and OS X
5. Visual Studio Code
This multi-code free HTML editing tool comes ready to go with a large range of customizable features. It prides itself on its smart autocomplete and other intelligent syntax responses. Visual Studio Code is a multi-language and multi-platform program. Its development environment works hand in hand with HTML, Python and other popular programming languages.
It is also compatible with Microsoft Azure which makes for easy deployment and numerous extensions.
Key features
- IntelliSense allows you to go beyond syntax highlighting and autocomplete. It provides you with smart completions based on your types, functions, and modules.
- Customization and features. Install extensions to add languages, themes, debuggers and more.
- The project manager makes it is easily accessible for you to switch back and forth between multiple projects.
Why web developers love Visual Studio Code
- Debug your code right from the editor.
- Git commands are built-in. Work with Git and other SCM providers while reviewing diffs, staging files, etc. from the editor.
- Live Server extension gives you a live preview of your web application right in the editor.
Design overview
Visual Studio Code has a classic look, with a clear and to the point design. It makes it easy to search documentation, install a new language or open a new file.
Available for: Linux x64, Windows x64, and OS X
Conclusion
Getting a helping hand to write code faster and more efficiently is becoming a must, now more than ever. Whether you just started coding or you're a seasoned vet, we believe that an HTML editor can become anyone's best friend. Features aside, picking the best HTML editor that suits you might be hard. We encourage you to experiment with different editors and choose one that fits your style and workflow best.
We would also note that unless you need 24/7 support and manage code for a huge company, you will probably be fine with a free editor.
hourglass_empty7min Read
We all make mistakes, and that also applies to writing code. But whether you're just starting out or are a seasoned vet, making an error in your code can cause you a real headache. As we use all kinds of tools to help us with simple tasks, such as spellcheck for writing, an HTML (Hyper Text Markup Language) editor is no different. HTML editors have a lot of features behind them, and we will be covering that and much more when we look at the list of the best HTML editors.
Need web hosting for your new project? Start your website with Hostinger.
What is an HTML Editor?
In hindsight, an HTML editor is used to write the foundation of a website. And while any text editor can do the job, it doesn't mean you have to do it without any help at all. Added functionality, error checking, and all-around a more intuitive editor is something that can ease your life significantly. The very fundamentals of HTML editors are the same; they help you write code by highlighting syntaxes, insert commonly used HTML elements and structures as well as providing autocompletion.
Text using an HTML editor can also be translated to other languages such as CSS, XML, or JavaScript. But as we know, not all things are created equal. Some editors might be easier to use while some provide more functionality than others.
When should you use an HTML Editor?
To put it simply, always! An HTML editor is invaluable for both beginners and more advanced developers. We already mentioned the basic features of HTML editors, like syntax highlighting, inserting common HTML elements, and autocompletion. All this makes sure that your code is kept functional and clean with less effort, thus makes it significantly easier to do what you do best – code.
For example, the editor will notify you should you forget to put the end tag in a code element. Therefore you should not limit yourself by not using some sort of HTML editor.
There are two types of editors available, WYSIWYG and textual HTML editors. Let's start by talking about the first type.
WYSIWYG Editors vs. Textual HTML
WYSIWYG
WYSIWYG is the acronym for What You See Is What You Get. These editors provide an editing interface that shows how the code looks on a working web page. Using WYSIWYG editors does not require any HTML knowledge; therefore, it is much easier to get started for an inexperienced user with no coding experience whatsoever.
Textual HTML editor
As the name implies, textual HTML editors are text-based. You should have HTML knowledge when using these types of editors. Features include opening files — either a single file, a whole project or multiple projects are universally available for all editors. When using a textual based editor, you can't see a live preview of the site.
This type of editor may provide more freedom and personalized options. Using a textual editor, you may better optimize web pages for search engines. For example, it's possible to create a web page that follows the Web Content Accessibility Guidelines (WCAG), so that people with disabilities can view your web page.
List of Best HTML Editors for 2020
Since we discussed what is an HTML editor and when to use one, we can finally sink our teeth into the actual editors themselves and pick the best HTML editor.
We all have different tastes, and when it comes to choosing a platform for our work, where we will spend a lot of time on, it's important to pick one that best suits us. Each editor has the same basic features. However, some provide more visual representation than others, more additional packages to install, and so on.
The list of the best HTML editors is based on popularity, features, and design:
1. Atom
Atom is an HMTL editor that came out in 2014 and gained tremendous momentum since. Atom is a free, open-source code editor, and it was developed by the GitHub team. Atom uses a free software license for its package and it is maintained by the GitHub community. It aims to offer a premium feel to the editor while keeping it completely free. As well as the flexibility to customize the software itself.
As for the tagline, they boast as a hackable text editor for the 21st century. It means that developers can contribute to edit, extend, change, and share the program source code as well as create their own packages to improve Atom.
Let's review the key features of Atom.
Key features
- Atom comes with 81 built-in packages and you can add up to 8,700 additional installable packages. You can also develop your own package.
- Open Source Text Editor. The entire Atom editor is a free and open-source program and is available at GitHub.
- Atom supports Teletype. It is an important feature if you want to do a collaboration with other developers in real-time.
- Supports multiple panes. Atom can split the interface into many windows so you can compare and write code side by side
- Smart autocompletion. Atom helps you write your code faster and smarter with a flexible autocomplete.
Why web developers love Atom
- Customizable. Atom is very easy to customize, tweak how the interface looks and add other essential features. You can also build packages and themes from scratch. Or, simply install pre-made packages and themes from the community.
- Atom in Dev Mode. You can experiment by adding features to the core system.
- Git and GitHub integration.
- Cross-platform editing. Atom works across all operating systems.
Design overview
Atom offers a slick design with a premium look to it, plus has a live preview.
Available for: How to play 8 ball game pigeon on android. Windows, OS X, and Linux (64-bit).
2. Notepad ++
Notepad++ is a free HTML editor that was developed for Windows-based machines. Linux users can also use it via Wine. This editor is distributed as free software and its repository is also available in GitHub. Like other community projects, third-party plugins are supported.
Notepad++ distinguishes its development environment for its simplicity. Notepad++ is super lightweight; there's even a mobile version if you fancy it. Here are some highlights:
Key features
- Notepad++ interface is simple, lightweight, and fast.
- It supports multi-language coding environment, from ActionScript, CSS, to visual basic.
- 100% compatibility with Windows, although other OSs are not supported (without additional software.)
Why developers love Notepad++
- It's completely free and open-source.
- It is Extendable. You can add plugins from the community or create your own.
- Customizable . Developers can personalize the features and interface to their preference.
Design overview
Notepad++ interface is minimalist, but developers can customize it.
Available for: Windows and Linux (via Wine)
3. Sublime Text
Sublime is another excellent free HTML editor. Developed by a Sydney-based company, this software falls under the category of freemium. Freemium means that you can use Sublime for free, but you have to buy a license to enjoy the full features.
Sublime offers great support to ensure that the program is constantly updated. Users can add plugins made by the community or build their own. We think using the free version of Sublime is more than adequate. However, if you feel like you need more features, you can get the license at a later point.
Key features
- Sublime supports Python API that allows the plugin to expand its default functionality.
- Simultaneous editing. You can make changes to many selected areas at the same time.
- Cross-platform. Sublime is available in Windows, OS X, and Linux. Developers only need one license to use Sublime on any computers they own.
Why web developers love Sublime Text
- Powerful API and package ecosystem. Sublime provides thousands of packages that are available and built by the community. These packages are open-source.
- Split editing. Developers can use multiple monitors and edit different types of code simultaneously.
- Goto Anything. This feature is useful to open the files with a few keystrokes, to search for symbols, lines, or words.
- Goto Definition. Sublime automatically generates a project-wide index of every class, method, and function.
Design overview
Sublime Text interface is excellent in terms of aesthetics.
Available for: Windows, OS X, and Linux (32/64 bit).
4. Adobe Dreamweaver CC
Developed and managed by tech giant Adobe Inc, Adobe Dreamweaver CC is a premium, powerful, and versatile tool. It caters to both the back-end and front-end development. As a closed-source software, Dreamweaver is designed to work within the Adobe ecosystem. Adobe also provides support, plugins, and features to make sure you will always code seamlessly.
Dreamweaver is one of the editors that support both textual and WYSIWYG methods. So, you choose whether you want to code with a live visual presentation or go the classical way.
Key features
- Dreamweaver allows you to write code in any major programming language.
- Supports textual and WYSIWYG editor modes.
- Fully integrated with the Adobe software ecosystem.
- Awesome performance and support from Adobe Inc.
Why web developers love Adobe Dreamweaver CC
- Code and preview. This way developers can code while previewing the end product.
- Confirm the code and page accessibility. This feature can ease the developers to follow Web Content Accessibility Guidelines (WCAG.)
- Access to creative cloud libraries. Premium access to the abundant supply of assets in the Adobe ecosystem. From colors, words, graphics, layers, characters, and much more.
Design overview
Dreamweaver has that high-class premium look, with a stunning aesthetic and design. After all, it's made by Adobe, a respected company in the creative industry.
Available for: Windows and OS X
5. Visual Studio Code
This multi-code free HTML editing tool comes ready to go with a large range of customizable features. It prides itself on its smart autocomplete and other intelligent syntax responses. Visual Studio Code is a multi-language and multi-platform program. Its development environment works hand in hand with HTML, Python and other popular programming languages.
It is also compatible with Microsoft Azure which makes for easy deployment and numerous extensions.
Key features
- IntelliSense allows you to go beyond syntax highlighting and autocomplete. It provides you with smart completions based on your types, functions, and modules.
- Customization and features. Install extensions to add languages, themes, debuggers and more.
- The project manager makes it is easily accessible for you to switch back and forth between multiple projects.
Why web developers love Visual Studio Code
- Debug your code right from the editor.
- Git commands are built-in. Work with Git and other SCM providers while reviewing diffs, staging files, etc. from the editor.
- Live Server extension gives you a live preview of your web application right in the editor.
Design overview
Visual Studio Code has a classic look, with a clear and to the point design. It makes it easy to search documentation, install a new language or open a new file.
Available for: Linux x64, Windows x64, and OS X
Conclusion
Atom Html Editor Windows
Getting a helping hand to write code faster and more efficiently is becoming a must, now more than ever. Whether you just started coding or you're a seasoned vet, we believe that an HTML editor can become anyone's best friend. Features aside, picking the best HTML editor that suits you might be hard. We encourage you to experiment with different editors and choose one that fits your style and workflow best.
Html Text Editor Atom
We would also note that unless you need 24/7 support and manage code for a huge company, you will probably be fine with a free editor.

